AMP (Accelerated Mobile Pages) od Google cieli na zrýchlenie responzívnych webov.
Google sa už dlhšiu dobu snaží riešiť problémy s rýchlosťou načítania webových stránok na mobilných zariadeniach. Častokrát majú používatelia k dispozícii pomalšie internetové pripojenia, čo v kombinácií s dátovo náročnejšími stránkami spôsobuje príliš pomalé načítanie stránky a následnú stratu návštevníka / potenciálneho zákazníka.
Štatistiky na úvod:
- Podľa štatistík Google sa weby na mobilných zariadeniach načítajú kompletne v priemere za 15.3 sekúnd.
- Vyše 33% používateľov smartfónov uvádza negatívny pohľad na značku, ak je jej web pomalý.
- Vyše 50% používateľov má negatívny pohľad na značku, ak nie je prispôsobená na mobilné prehľadávanie.
- Mobilné stránky, ktoré sa zobrazia do 2 sekúnd, majú o 15% vyššiu konverziu ako priemerná mobilná stránka.
- 53% návštevníkov opustí vašu stránku, ak sa načítava dlhšie ako 3 sekundy.
Google v roku 2015 začal s vývojom nového frameworku, ktorý mal pomalé načítanie webov eliminovať. Čo je vlastne AMP (Accelerated Mobile Pages):
- Open source framework od Google, ktorý optimalizuje načítanie a vykreslenie webových stránok.
- Určený pre mobilné zariadenia.
- Cieľom je zrýchlenie zobrazenia webu.
- Google uvádza 4x rýchlejšie načítanie webu a 10x menšiu dátovú náročnosť.
Z čoho sa skladá AMP
Systém AMP sa skladá z týchto základných častí: HTML a JS na vlastnej strane a Google Cache na strane Google. Tým sa zaistí rýchle načítanie obsahu.
- HTML – jednoduchá štruktúra s minimálnym množstvom tagov, primárny je obsah.
- JS – základný JavaScript (AMP knižnice), ktorý je postačujúci pre rýchle zobrazenie webu.
- Google Cache – cez validačný systém načíta HTML, JS, obrázky. Potom všetko uloží do vlastnej cache a vďaka HTTP 2.0 veľmi rýchlo zobrazuje obsah.
Kúzlo Prednačítania
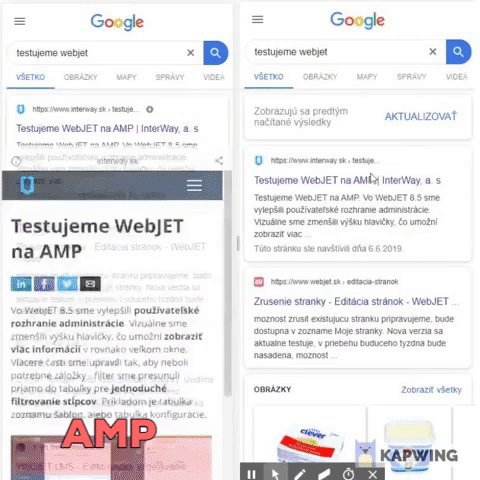
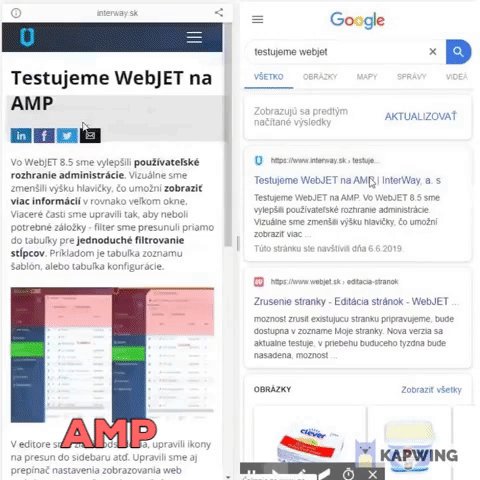
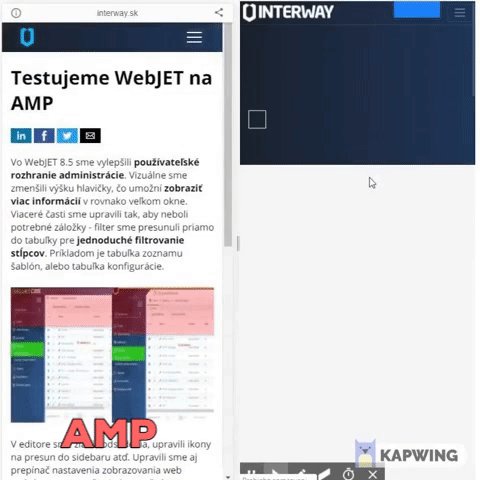
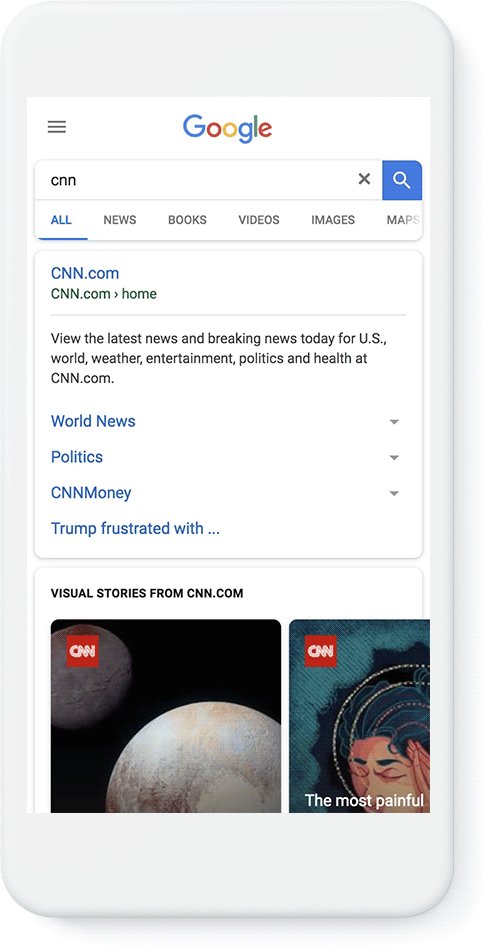
Zadáme kľúčové slovo vo vyhľadávači a kým si pozeráme výsledky vyhľadávania, prehliadač sťahuje všetky AMP stránky v týchto výsledkoch vyhľadávania. Tieto stránky sa ukladajú do cache, a keď si používateľ zobrazí vybranú stránku, zobrazí sa mu okamžite. Používateľ v takomto prípade nie je presmerovaný na samotnú stránku, stále ostáva vo výsledkoch vyhľadávania, avšak tieto výsledky momentálne prekrýva vrstva s naším obsahom.
URL stránky, ktorú si takto zobrazíme má takýto formát:
https://www.google.com/amp/s/www.interway.sk/o-spolocnosti/blog-amp/test-amp.html%3fforceBrowserDetector=amp
Ako je možné vidieť, AMP stránky sú označené vo výsledkoch vyhľadávania symbolom blesku. Google tieto stránky uprednostňuje a umiestňuje vo výsledkoch vyhľadávania vyššie.
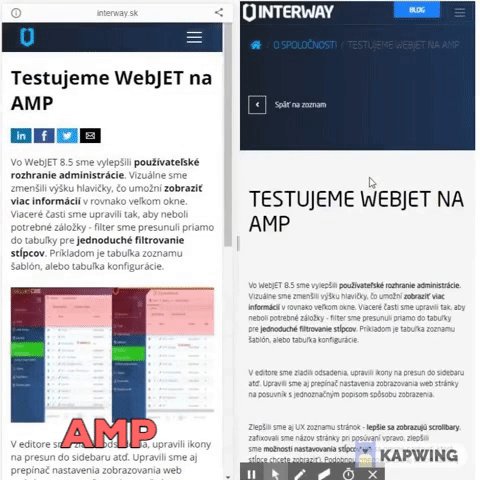
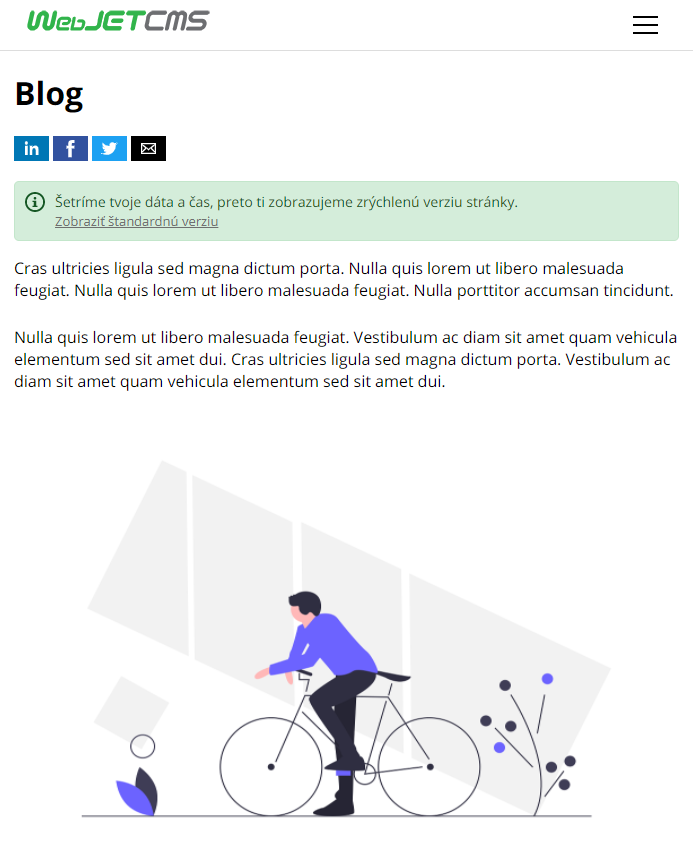
porovnanie rýchlosti načítania AMP verzie a štandardnej stránky

Ako vyzerá HTML kód v AMP verzii
<!doctype html> <html ⚡> <head> <meta charset="utf-8"> <title>Sample document</title> <link rel="canonical" href="./regular-html-version.html"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <style AMP-custom> h1 {color: red} </style> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Article headline", "image": [ "thumbnail1.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00" } </script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script> <style AMP-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style AMP-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> <script async src="https://cdn.ampproject.org/v0.js"></script> </head> <body> <h1>Sample document</h1> <p> Some text <amp-img src=sample.jpg width=300 height=300></amp-img> </p> <amp-ad width=300 height=250 type="a9" data-aax_size="300x250" data-aax_pubname="test123" data-aax_src="302"> </amp-ad> </body> </html>
AMP elementy
Väčšina HTML elementov je valídna aj v AMP verzii, niektoré však potrebujú prerobiť na AMP elementy. Týka sa to hlavne obrázkov, videí, iframe-ov a pod. Zmena tagov sa týka tých, pri ktorých dochádza k väčšej dátovej náročnosti pri načítaní, čiže obrázky, videá, iframe a pod.
Ukážka AMP tagov:
Obrázok:
<amp-img alt="A view of the sea" src="images/sea.jpg" width="900" height="675" layout="responsive"> </amp-img>
Video:
<amp-video controls width="640" height="360" layout="responsive" poster="images/kitten-playing.png"> <source src="videos/kitten-playing.webm" type="video/webm" /> <source src="videos/kitten-playing.mp4" type="video/mp4" /> <div fallback> <p>This browser does not support the video element.</p> </div> </amp-video>
AMP obmedzenia / zmeny
- Štýly nie je možné linkovať externe, musia byť súčasťou HTML v tagoch.
- Použitie !important nie je validné.
- Nie je možné použitie externých fontov, je však možné pridať fonty od Google z fonts.googleapis.com.
- Žiadny vlastný JavaScript.
- Žiadne vlastné merajúce skripty.
- Žiadne vlastné reklamy.
AMP JavaScript
Obmedzenie JavaScriptu je najväčším zásahom oproti štandardným webom, zabudnite na jquery a iné externé knižnice. AMP podporuje iba vlastné skripty.
- Riešenie JavaScriptových knižníc je pri AMP stránkach najzásadnejším prínosom pre zrýchlenie. Všetky JavaScript knižnice sú umiestnené v sieti CDN (content delivery network) a AMP stránky ich sťahujú asynchrónne.
- Zároveň sú knižnice umiestnené vždy na rovnakej URL adrese, čo zvyšuje pravdepodobnosť, že váš mobilný prehliadač má už súbor stiahnutý v cache a nemusí ho teda znovu sťahovať.
AMP komponenty
Komponenty slúžia na vkladanie rôznych funkcionalít do stránky. Či už sa jedná o slider, obrázkovú galériu alebo formulár.
Jedná sa o open source, Google umožňuje pracovať na vývoji komponent prakticky každému - vývoj AMP komponent
- V AMP je možné momentálne využiť vyše 70 rôznych komponent.
- Platí nová komponenta = nová AMP js knižnica.
- Komponentu vieme pridať jednoduchým nalinkovaním príslušného skriptu do nášho dokumentu.
- Každá komponenta má vlastný tag odvodený od svojho názvu.
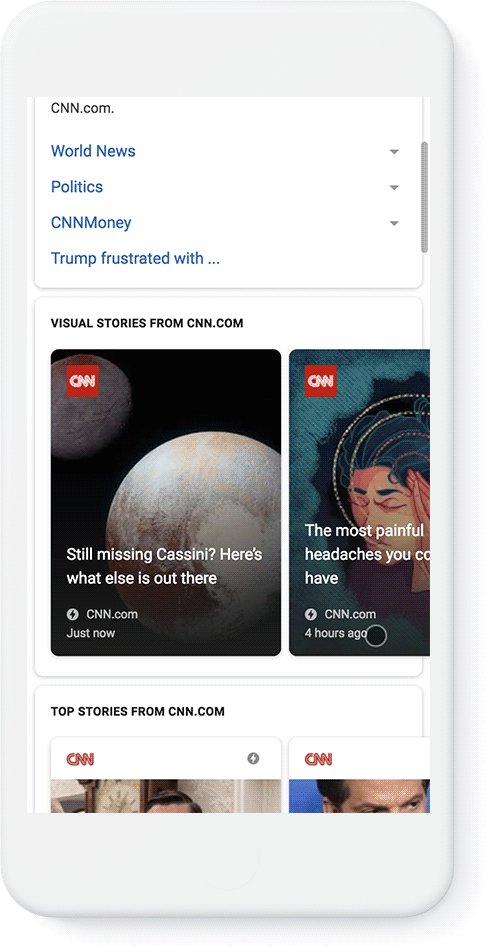
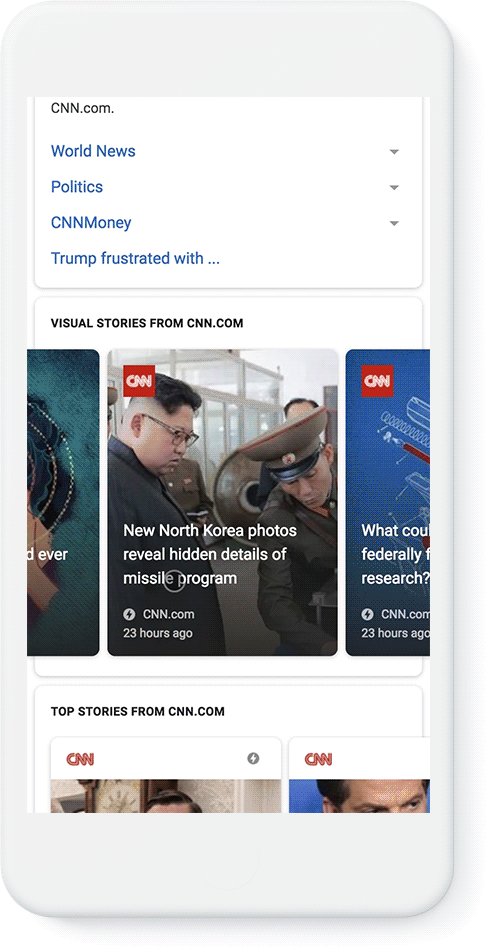
AMP stories
- Stories, ako ich poznáme z Instragramu.
- Náhľad sa zobrazuje priamo vo výsledkoch vyhľadávania.
- Zaujímavá vec z pohľadu marketingu.
- Jednoduchá tvorba aj cez online tool https://app.makestories.io/.
- Export AMP verzie.
- Komponenta je stále v stave vývoja, dostupná experimentálna verzia.

Validácia AMP
Správnosť nasadenia AMP sa dá jednoducho otestovať cez AMP validátor :
https://search.google.com/search-console/amp

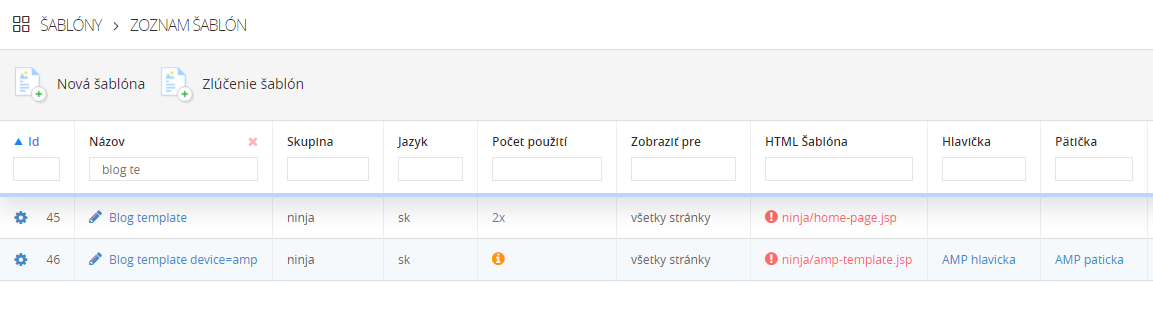
Využitie AMP vo webjete
WebJET CMS podporuje použitie AMP. Nie je potrebné duplikovať stránku, stačí nastaviť šablónu a na základe parametra v URL sa stránke priraďuje príslušná šablóna. V štandardnej šablóne sa odkazuje na AMP verziu stránky cez tag <link rel="amphtml" href="">, na základe ktorej si už pre danú stránku Google dokáže napárovať AMP verziu stránky.
Obrázky sa automaticky prekonvertujú na AMP valídne a nevalídne prvky ktoré majú vlastný JS sa zo stránky vyhodia. Vzniká tak jednoduchá stránka s rýchlym zobrazením a zameraná v prvom rade na obsah, čo znamená najväčšie využitie pre weby/sekcie s článkami/blogmi.
Pokiaľ chceme napríklad na niektorý adresár aplikovať AMP verziu, je potrebné celému adresáru nastaviť šablónu s názvom Blog template, ktorá generuje štandardnú verziu stránky. Na základe parametra ?forceBrowserDetector=amp sa následne detekuje AMP verzia stránky, na ktorú sú aplikované príslušné podmienky.

Testovacia stránka na ktorú je aplikovaná AMP verzia stránky:

Záver
Google nám v AMP ponúka šikovný nástroj pre zrýchlenie webov, ktorý však má stále obmedzené použitie. Využitie vidíme v prvom rade pri weboch, ktoré produkujú články/blogy. Je však vidieť veľký potenciál do budúcna, samotná využiteľnosť AMP verzie sa bude celkom isto rozširovať.